در این مقاله از سری مقالات آموزش html و CSS به معرفی تگ html و توضیح سوال تگ html چیست خواهیم پرداخت و مهمترین تگ های html و برخی تگ های کاربردی html را به شما معرفی می کنیم.
در انتهای مقاله نیز یک فیلم در مورد معرفی مهمترین تگ های html برای شما تهیه شده است. امیدواریم این مقاله برای شما مفید باشد.
پیشنهاد مطالعه: اگر هنوز درک درستی از زبان HTML ندارید حتما فیلم آموزشی HTML چیست را مشاهده کنید تا مفاهیم ذکر شده در این مقاله برای شما جذاب تر باشد.
تگ html چیست ؟
تگ (tag) چیست ؟ ترجمه این لغت در زبان فارسی با عنوان ” برچسب ” مورد استفاده قرار می گیرد. تگ ها در زبان HTML که زبان نشانه گذاری (برچسب گذاری) ابر متن است مهمترین نقش را بر عهده دارند. در واقع تگ های HTML نشانه های دستوری از پیش تعریف شده زبان HTML هستند که نقش نشانه گذاری محتویات صفحات نوشته شده با اچ تی ام ال را بر عهده دارند و هر کدام معنا و مفهوم خاصی را به نمایش می گذارند. که معمولا به صورت دو قسمتی به کار می روند.
تگ HTML باعث می شود که مرورگرها بتوانند تشخیص دهند هر بخش از صفحه وب سایت چه نوع عنصری است و باید چگونه نمایش داده شود. مثلاً تگ های معرفی کنند تییر صفحه، تگ نمایش لیست ها، تگ نمایش جداول و…
انواع تگ html
همانطور که گفته شد تگ های اچ تی ام ال معرف عناصر (Elements) صفحه وب سایت هستند. با این تعریف باید بدانید که ما برای نمایش عناصر یا به عبارتی elements در وب سایت از دو نوع تگ استفاده می کنیم.
- تگ های باز (Opening Tag)
- تگ های بسته (Closing Tag)
باید بدانید که برخی از عناصر برای نمایش داده شدن در صفحات وب سایت به هر دو تگ احتیاج داردند و برخی دیگر به تنهایی با تگ باز یا opening نمایش داده می شوند.
پیشنهاد ویژه: اگر دوست دارید خیلی سریع تر از آنچه که فکر می کنید وارد دنیای طراحی وب سایت شوید حتما در کلاس های بهترین آموزشگاه طراحی سایت تهران شرکت کنید. ما تخصصی ترین آموزش ها را با شما خواهیم بود.
نحوه نوشتن تگ HTML
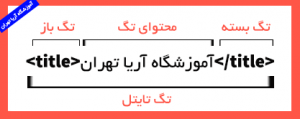
همانطور که گفته اکثر تگ های HTML برای نمایش عناصر صفحه از دو بخش تگ باز و تگ بسته تشکیل شده اند که هر دو بخش هم نام می باشند. بخش ابتدایی نوشتن تگ HTML به کمک دو علامت کوچکتر و بزرگتر <…>شروع می شود. برای مثال تگ باز <html>. بخش دوم و انتهایی نیز همانند بخش اول است، با این تفاوت که قبل از نام تگ می بایست از یک اسلش استفاده کنیم </> که به معنی انتهای کد نویسی آن تگ می باشد. برای مثال تگ بسته <html/>.
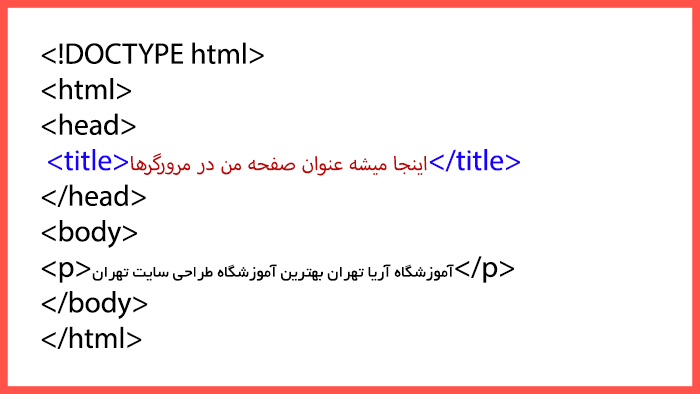
بنابراین ظاهر اولیه و کلی نحوه نوشتن تگ HTML به شکل زیر است. در این مثال از تگ title استفاده شده که محتوای قابل نمایش در این تگ، بین دو تگ باز و بسته title قرار می گیرد. به این شکل

پیشنهاد مطالعه: برای شروع آشنایی با CSS و یادگیری شیوه های فراخوانی سی اس اس در اچ تی ام ال حتما مقاله CSS چیست را مطالعه کنید. فراموش نکنید که CSS زبان مکمل و همراه HTML است.

مهمترین تگ های html
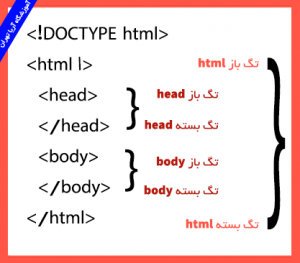
مهمترین تگ های html آن دسته تگ هایی هستند که ساختار کلی یک فایل html را تشکیل می دهند. درواقع شما به کمک این دسته از تگ ها هست که می توانید پایه کدنویسی و طراحی سایت خود را با HTML شروع کنید.
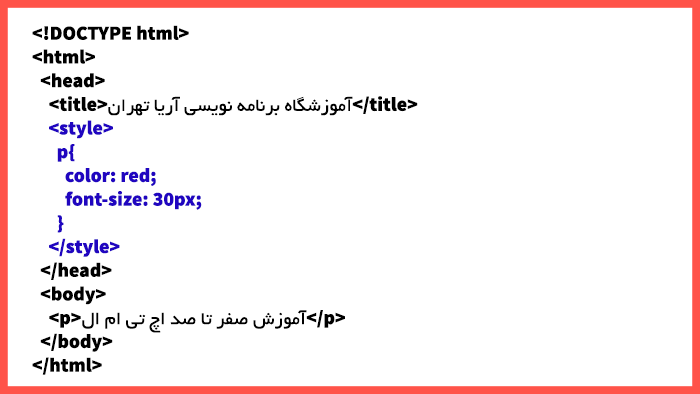
نمونه ای از ساختار کلی یک فایل html که شامل مهمترین تگ های html است.
تگ doctype
تگ <Doctype!> ابتدایی ترین تگ در زبان HTML است، و در نقش یک راهنما برای مرورگرها، نوع سند HTML را مشخص می کند. تگ <DOCTYPE!> به مرورگرها کمک میکند تا صفحات وب را به درستی نمایش بدهند و متوجه شوند تگ های نوشته شده ۱۰۰% HTML بوده و نسخه اچ تی ام ال استفاده شده را در نظر میگیرند.
این نکته را به خاطر داشته باشید نوشتن این تگ هیچ دستوری را به HTML ارجاع نمیدهد و تنها برای نمایش درست در مرورگر است.
تگ HTML
تگ Html از آن دسته تگ هایی است که دارای هر دو تگ باز و بسته می باشد. این تگ بزرگترین تگ موجود در زبان HTML است چرا که سایر تگ ها مهم داخل این تگ قرار می گیرند. توجه داشته باشید، از آنجا که تگ html به مرورگر نشان می دهد که سند موجود html است فقط متون و دستورات داخل این تگ در طراحی سایت نمایش داده می شود و خود تگ دیده نمی شود.
بطور خلاصه تگ html مشخص کننده ی شروع و پایان یک سند Html به مرورگر وب است. بدین ترتیب که همانند شکل بالا با تگ باز <html> شروع شده و سایر کدها و تگ ها را در خود جای داده و در پایان با تگ بسته <html/> سند Html را به پایان می رسانیم.
فراموش نکنید که: تمام تگهای HTML باید داخل این تگ قرار بگیرند تا به عنوان زبان HTML شناخته شوند.
فیلم آموزش رایگان: در کنار یادیگری اصول و پایه طراحی وب سایت می توانید از آموزش های رایگان بهترین آموزشگاه طراحی وب سایت تهران نیز دیدن کنید. فیلم رایگان آموزش ساخت فروشگاه اینترنتی با PHP.
تگ head
تگ head اولین تگی است که بلافاصله بعد از تگ باز <html> و در بدنه تگ html نوشته خواهد شد. این تگ که همانند تگ html دارای دو تگ باز و بسته است، حاوی یک سری اطلاعات برای مرورگرها و نیز ربات های جستجوگر وب می باشد.
اطلاعات این بخش در قسمت بدنه ی سند html ما نمایش داده نمی شود ولی اطلاعاتی همچون عنوان صفحه، کلمات کلیدی، استایل های خارجی و داخلی، جاوا اسکریپت های خارجی و داخلی، آیکون صفحه، توضیحاتی راجع به سازنده و … را در بر می گیرد که برای مرورگر و نیز ایندکس کردن توسط جستجوگرهای وب مانند گوگل و یاهو بسیار مهم است.
تگ های قابل استفاده در داخل این تگ شامل موارد زیر است:
<title>, <meta>, <link>, <script>, <style>
در واقع می توان تگ Head را به عنوان مغز متفکر صفحات وب معرفی کرد چرا که کارهایی مثل تعامل با موتور جستجو، تعامل با فایل های CSS و جاوا اسکریپت و… را برعهده دارد.
فراموش نکنید که در تگ Head همه ی موارد نوشته شده نمایش داده نمی شود و در این تگ فقط تگ های Base,Link,Meta,Title,Style,Script قابل مشاهده می باشند.
تگ body
تگ body بعد از تگ بسته <head/> نوشته می شود. همانطور که از نامش پیداست بدنه صفحه وب سایت را تشکیل می دهد و به جرات یکی از مهمترین تگ های html است. درواقع تگ body تمام محتویاتی که باید توسط مرورگرها نمایش داده شوند را بین دو تگ باز و بسته خود قرار داده است. متن و عکس و بطور کلی اطلاعاتی که قرار است در سند html ما به کاربران توسط مرورگرهای وب نمایش داده شود در این بخش نوشته خواهد شد. شما می توانید سایز قلم، رنگ قلم و سایر مواردی که در صفحات وب دیده می شود را در این تگ تعیین کنید.
فراموش نکنید که تمام عناصری که مربوط به ظاهر صفحه وب سایت هستند باید در این تگ قرار بگیرند. در غیر اینصورت نمایش داده نمیشوند.
پیشنهاد ویژه: شما در کنار یادگیری و آموزش خودخوان می توانید در دوره آموزش طراحی سایت با وردپرس آموزشگاه آریا تهران شرکت کرده و علاوه بر اینکه از مزایای حضور مربی و یادگیری کامل طراحی سایت با وردپرس استفاده می کنید می توانید مدرک بین المللی دریافت نمایید.
تگ های کاربردی html
در بخش قبل به معرفی مهمترین تگ های html پرداختیم. تگ هایی که پایه و اساس ساختار وب هستند. در ادامه به معرفی برخی تگ های کاربردی html خواهیم پرداخت. هرچند برای یادگیری بیشتر تگ های کاربردی html میبایست سایر آموزش های ما را در آموزشگاه مجازی آریا تهران دنبال کنید.
همانطور که در متون قبل بصورت جزئی اشاره شد، شما در کد نویسی HTML می توانید از تگ های تو در تو استفاده کنید. یعنی مهمترین تگ های html که به آنها اشاره شد، می توانند در داخل خود شامل تعداد زیادی تگ HTML باشند که هر کدام از این تگ ها نیز متناسب با نیاز می توانند در داخل خود برخی تگ های HTML دیگر را جای دهند.
برای اینکه روند آموزش در این مقاله با روند فیلم آموزشی یکی باشد در این مقاله صرفا به معرفی اولیه برخی از تگ های کاربردی html خواهیم پرداخت.
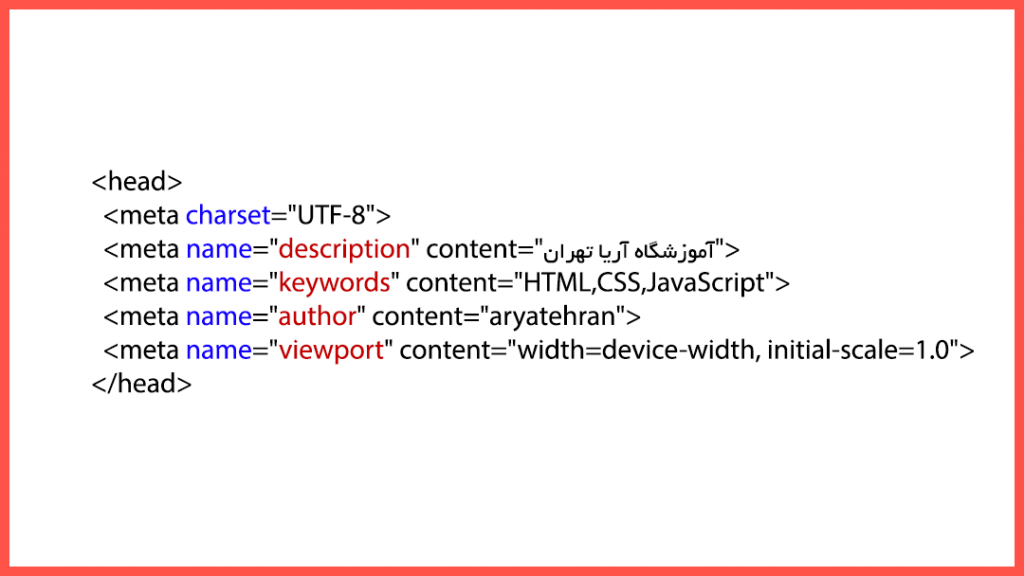
متا تگ در HTML
تگ متا یکی از تگ های کاربردی HTML است که در تگ Head قرار می گیرد. شما به کمک این تگ که از کلمه metadata می آید می توانید یکسری اطلاعات را در قالب برخی اتریبیوت های خاص به موتور های جستجو نمایش دهید. اطلاعاتی که احتمالا برای بهینه سازی و سئو یک صفحه بسیار مهم هستند.
لازم به ذکر است که تمام اطلاعات و محتویات تک متا برای کاربرانی که در حال بررسی صفحه شما هستند قابل مشاهده نیست، ولی این اطلاعات یا متا داده ها توسط مرورگرها و موتورهای جستجوگر قابل تجزیه و تحلیل بوده و میتواند به یک وبسایت برای نمایش هرچه بهتر در مرورگرها و موتورهای جستجوگر کمک کند.
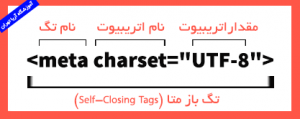
ساختار کلی تگ متا با تمام اتریبیوت ها و مقدارهایی که می گیرند می تواند به شکل زیر باشد.
یکی از مهمترین اتریبیوت های تگ متا charset با مقدار UTF-8 است که برای مشخص کردن نوع کارکتر های استفاده شده در وب سایت مهم است. اگر قصد استفاده از زبان فارسی در وب سایت را داریم باید حتما از این اتریبیوت و مقدار UTF-8 در تگ متا استفاده کنیم. البته در مقاله ای جدا در مورد متا تگ در html صحبت کرده ایم که می توانید آن را در آموزشگاه مجازی آریا تهران مطالعه کنید.
تگ title در Html
تگ title را می توان در دسته مهمترین تگ های html نیز قرار داد چرا که این تگ با دو وظیفه زیر، در سئو و بهینه سازی صفحات وب بسیار تاثیرگذار است.
- نمایش عنوان صفحه وب در مرورگرها برای مشاهده کاربران
- نمایش عنوان صفحه وب سایت به ربات های موتورهای جستجوگر برای رتبه بندی در نتایج جستجوی کاربران
ساختار کلی نوشتن تگ title در html به شکل زیر است.
به یاد داشته باشید که در هر صفحه از وب سایت فقط ۱ بار باید از تگ title استفاده کرد و حتما باید استفاده کرد. در مقاله ای جدا در مورد تگ title مفصلا صحبت کرده ایم. می توانید این مقاله را در آموزشگاه مجازی آریا تهران مطالعه کنید.
تگ style در html
همانطور که در پارت آموزشی قبل توضیح داده شد، تگ style در html تگی است که به عنوان تگ تو در تو در میان تگ head قرار می گیرد. با استفاده از آن میتوان برای صفحات وب سایت استایل تعریف و یا ایجاد کرد. و به نوعی برای css دهی داخلی صفحه از این تگ استفاده می شود. بطور کلی شما در داخل این تگ تعیین می کنید عناصر HTML چگونه و با چه استایلی در مرورگر نمایش داده شود.
منظور از استایل هم یعنی رنگ لعاب دادن به صفحه وب سایت، و بطور کلی استایل دادن یعنی هر کاری که بتواند در ظاهر سایت تغییرات دلخواه را ایجاد بکند. نمونه ای نحوه نوشتن تگ style در html را در شکل زیر می بینید. توجه داشته باشید که شما می توانید از چندین تگ استایل در میان تگ head استفاده کنید. هرچن این کار توصیه نمی شود.

همانطور که در شکل می بینید تگ <style> نیز مانند بسیاری از تگ های سند HTML دارای یک تگ باز <opening tag> و یک تگ بسته <closing tag> می باشد.
تگ link در html
همانطور که در فیلم آموزشی نحوه CSS دادن به HTML توضیح داده شد، تگ link تگی است که با استفاده از آن میتوان یک لینک بین یک سند HTML ( صفحه وب ) و یک فایل CSS یا به عبارتی منبع ( سورس ) خارجی ( چیزی که خارج از صفحه جاری باشد ) ایجاد کرد. این تگ همانند تگ قبلی بین تگ های باز و بسته head قرار گرفته و خودش یک تگ تنها است (تگ پایانی ندارد) است.
بنابراین در کد نویسی HTML برای اتصال فایل های خارجی به سند اچ تی ام ال از تگ لینک استفاده می وشد و شما می توانید از چندین تگ link بصورت هم زمان داخل تگ html استفاده کنید.
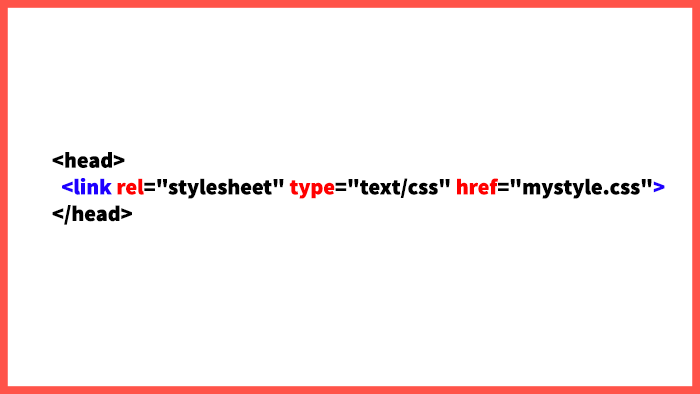
نکته: برای اتصال فایل های CSS خارجی به سند HTML می بایست از این تگ و اتریبویت های وابسته به آن استفاده کرد. مثل شکل زیر

ناگفته نماند که از تگ link در html برای نمایش آیکون صفحه یا فاوآیکون (Favicon ) نیز استفاده می گردد.
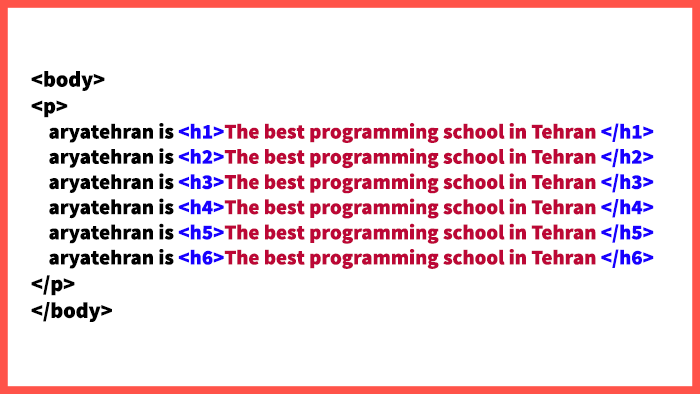
تگ h
از تگ H در HTML برای ایجاد سرتیتر یا عنوان استفاده می شود. تک h یا اصطلاحا تگهای heading بر اساس درجه اهمیت در شش سایز (h1 , h2 , h3 , h4 , h5 , h6) استفاده میشوند و درجه اهمیت از h1 به h6 کاهش مییابد. یعنی تگ h1 دارای بیشترین اهمیت و تگ h6 دارای کمترین اهمیت از دید موتورهای جست و جو است.
اگر به سئو سازی محتوای خود علاقمند هستید سعی کنید در استفاده از تگ ها در طراحی وب سایت خود نهایت دقت را داشته باشید. تکرار می کنیم که تگ های h1 تا h6 در سئو و بهینه سازی سایت بسیار اهمیت دارند و برای فهماندن قسمت های مهم سایت به موتورهای جست و جو از این تگ ها استفاده میشود. برای آشنایی بیشتر با مباحث بهینه سازی و سئو پیشنهاد میکنم مقالات آموزشی سئو سایت آموزشگاه طراحی وب سایت آریا تهران را به هیچ عنوان از دست ندهید.

تگ p در html
تگ p در html علاوه بر اینکه یکی از مهترین تگ های html است یکی از پرکاربردترین تگ های html نیز هست. این تگ معرفی کننده عنصر پاراگراف در صفحات وب بوده و با دو تگ باز و بسته خود بین تگ body قرار می گیرد.
تگ پاراگراف یا P در دسته ی تگ های بلاکی (تگ های block-level) قرار دارند و تمام عرض سطر رو به خودشان اختصاص می دهند. به عبارتی دیگر هیچ تگ block-level و inline-level دیگری اجازه همراهی با تگ P در یک خط را ندارند و با وجود محتوای کمتر از یک خط نیز یک خط ( بلاک ) کامل را به خود اختصاص می دهد.
جالب است بدانید که زمانی که شما برای نمایش یک پاراگراف از تگ p استفاده مینمایید مرورگر ها به صورت خودکار یک فضای خالی در بالا و پایین پاراگراف اعمال میکنند که البته شما میتوانید با استفاده از کدهای CSS این فضا های خالی را حذف و یا میزان آن را تغییر دهید.
برای قرار دادن متون (متن ها) در صفحه وب، حتما از تگ پاراگراف استفاده نمایید. مثل شکل زیر

تگ br
کمی پیش تر در مورد تگ p صحبت کردیم. یکی از از تگ های داخلی که همراه با تگ p یا تگ پاراگراف استفاده می شود تگ br است. با استفاده از تگ br در HTML میتوانیم در خط و پاراگراف شکستگی ایجاد کرده و به سطر بعدی برویم، تگ br یا بی آر که از کلمه ( Break ) گرفته شده است از جمله عناصر تهی به شمار میآید و به تگ پایانی نیاز ندارد. شما میتوانید تگ br را به شکل <br> در بین متون پارارگراف به کار ببرید. بطور کلی می توان گفت این تگ وظیفه دکمه Enter را در مقاله نویسی برای ما انجام می دهد. مثل شکل زیر.

درواقع تگ <br> یک خط جدید ایجاد می کند، و ادامه متن را به خط بعدی انتقال می دهد. از این تگ می توانید برای نوشتن آدرس و یا اشعار در بین متون استفاده کنید. برای درک درست قابلیت این تگ حتما فیلم آموزشی را مشاهده کنید.
تگ b در html
در ادامه استفاده از تگ p یا پاراگراف، یکی دیگر از کاربردی ترین تگ های html تگ b است. تگ b در html که از کلمه Bold گرفته شده است باعث میشود که محتوای قرار گفته در بین تگ باز و بسته آن بصورت توپر ، برجسته و یا اصلاحا bold (کلفت) نشان داده شود. تگ b مانند بسیاری از مهمترین تگ های html دارای یک تگ باز ( opening tag ) و یک تگ بسته ( closing tag ) می باشد. درون تگ باز و بسته محتوایی که می خواهید در سند html برجسته کنید را قرار می دهید.

تگ b در دسته ی تگ های فرمت بندی یا قالب بندی متن ها در HTML می باشد، فرمت بندی یا قالب بندی یعنی اینکه ما با استفاده از این تگ ها میتونیم با متن ها کار کنیم. (مثلا یک متن را کج کنیم یا مثلا یک متن را زیرش خط بکشیم و..). در این مورد در یک مقاله ای جدا کاملا مفصل بحث خواهیم کرد.
تگ strong
تگ strong دقیقا مشابه تگ b عمل می کند با این تفاوت که تگ strong یکی از کاربردی ترین تگ های HTML در سئو سایت محسوب می شود. تگ b و strong هر دو باعث ضخیم شدن محتوای قرار گرفته در بین تگ های باز و بسته خود خواهند شد با این تفاوت که زمانی که بخواهیم به موتورهای جست و جو بگوییم که محتوایی که ضخیم شده محتوای مهمی است از تگ strong استفاده میکنیم. برای کسب اطلاعات بیشتر درباره ی سئو و بهینه سازی سایت پیشنهاد میکنم مقالات آموزشی سئو سایت آموزشگاه آریا تهران را از دست ندهید.
در شکل زیر شیوه استفاده از تگ strong را مشاهده می کنید.

پیشنهاد مطالعه: برای شروع عملیات تخصصی بهینه سازی و سئو سایت حتما با مقاله چگونه سئو کنیم شروع کنید. ۲۷ روش کاربردی برای سئو سایت های مختلف برگرفته از تجربه بهترین سئوکار های دنیا.
تگ i
تگ i مخفف کلمه italic نیز یکی از تگ های فرمت بندی یا قالب بندی متن ها در HTML است که محتوای قرار گرفته بین دو تگ باز و بسته خود را به شکل مورب و کج نمایش می دهد. مراقب باشد که با وجو تگ هایی مثل em و mark بی خودی از این تگ استفاده نکنید چرا که به سئو سایت ضربه خواهید زد.
در شکل زیر شیوه نوشتن تگ i در html را مشاهده می کنید.
 تگ em
تگ em
تگ em عمکردی شبیه به تگ i دارد با این تفاوت که معنای این تگ برای مرورگرها و موتورهای جستجو مهم تر است. تگ em از کلمه لاتین (emphasize) به معنی “تاکید” گرفته شده و در دسته ی تگ های عبارتی یا Phrase می باشد. زمانی که بخواهیم بر روی یک محتوا تاکید کنیم از تگ em استفاده میکنیم.
نکته: برای داشتن محتوایی با سئو قوی تر، اگر قصد داشتید روی یک کلمه یا عبارتی خاص تاکید داشته باشید سعی کنید حتما از تگ em استفاده کنید. و اگر قصد داشتنید یک کلمه یا عبارت را بصورت برجسته بولد شده بهمراه ارزش محتوایی بالا ایجاد نمایید سعی کنید حتما از تگ strong استفاده نمایید.
شکل زیر نمونه ای از شیوه نوشتن تگ em در html است.

تگ u در html
تگ u مخفف کلمه انگلیسی Underline ( یعنی خط زیر ) می باشد. شما با استفاده از این تگ میتوانید یک خط صاف را زیر یک کلمه یا عبارت خاص بکشید و به کمک این کار متن یا محتوا مورد نظر ار از دیگر متن ها جدا کنیم یا به عبارتی یک متن را متفاوت تر نمایش دهیم.
شکل زیر شیوه نوشتن تگ u در html را نمایش می دهد. برای درک بهتر حتما فیلم آموزشی موجود در همین مقاله را مشاهده فرمایید.

تگ ins
تگ ins در html مشابه تگ i نمایش داده می شود. با این تفاوت محتوای داخل تگ باز و بسته ins که مخفف Inserted است برای مرورگرها و موتور های جستجو بسیار مهمتر می باشد.
درو واقع تگ u فقط یک خط ساده زیر یک متن و یا محتوا کشیده و تغییرات ایجاد شده توسط آن برای موتورھای جستجوگر خیلی بارازش نیست. این درحالی است که تگ ins به کمک صفات و اتریبیوتی هایی که می پذیر می تواند آدرس و زمان عمل انجام شده را برای موتورھای جستجوگر مشخص کرده و این یعنی تگ ins برای موتورهای جستجوگر یک تگ دارای ارزش می باشد.
از کاربرد های تگ ins در یک صفحه ی وب می توان به تغییر و بروزرسانی محتوا در یک صفحه وب اشاره کرد. مثلا شما کلمه [ آموزشگاه طراجی وب سایت آریا تهران ] را درون تگ ins قرار می دهید، سپس با استفاده از صفت cite می توانید آدرس یک صفحه جداگانه را برای این تگ مشخص کنید. با این کار مرورگرها به محتوای درون تگ ins بهش توجه کرده و چون از صفت cite استفاده دورن تگ ins استفاده شده مرورگرها و ربات های جستجوگر سریع وارد صفحه جداگانه شده و محتوای مورد نظر رو بررسی می کنند.
جاب است بدانید که آدرس یا مسیری که درون صفت cite قرار میگیرد بصورت ظاهری در مرورگرها برای کاربران نمایش داده نخواهد شد.
اگر به سئو محتوای علاقه دارید حتما از این تگ بصورت استاندارد استفاده کنید. در شکل زیر شیوه نوشتن تگ ins در html نمایش داده شده است.